More and more people are taking their documentation online, and assembly instructions are no different. By putting your documentation online you ensure it’s always available to your end users, and you can start to improve the user experience by providing key word search, videos, colour images and in the case of Cadasio, a 3D interactive project to fully explain procedures.
Depending on your product and sector, you may have a lot of text that accompanies your instructions, or you may want to provide a full knowledge or service portal for your website visitors, in which case its worth seeing how a Cadasio project can fit in with your requirements.
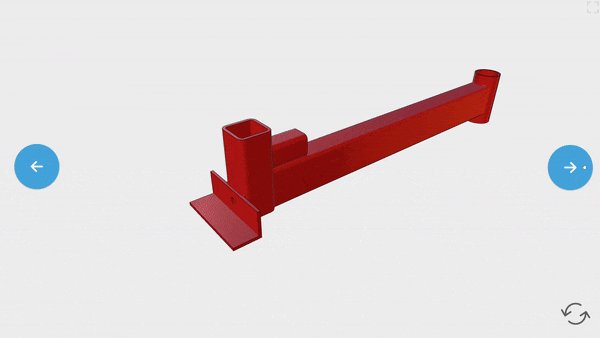
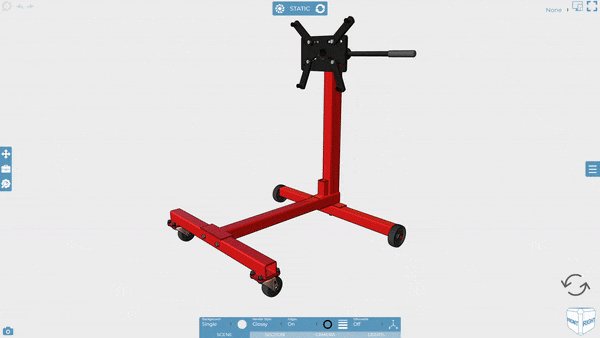
I found the following PDF of an engine stand online. I liked this manual as it has clear images, a reasonable amount of text and a relatively simple assembly procedure that I could mock up to see how it could look if hosted online.

First things first I had to create the stand in a CAD system. I chose SolidWorks, however since Cadasio has addins for all the mainstream CAD applications, it did not really matter. Bringing the engine into Cadasio was a breeze, the addin converts the assembly and sends it straight into my account, ready to start work on.

Since I used the weldments functionality of SolidWorks, I had to make sure that in my Cadasio addin options that “Create assembly from multibody parts” was enabled. Without this on the entire frame would be treated as a single part, so I would not be able to move the individual members. This could be exactly what you want in some situations, but for this I need to show how some of box sections fit together.

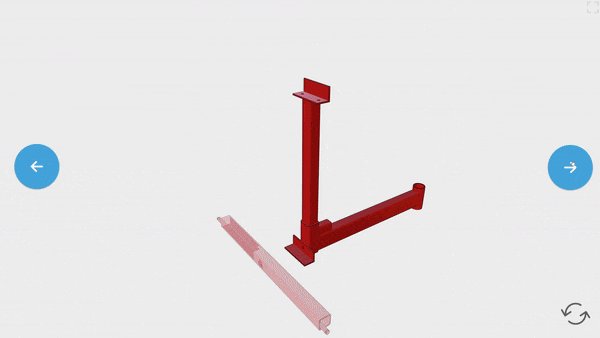
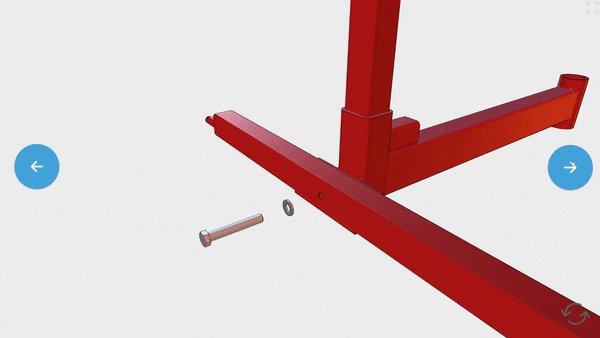
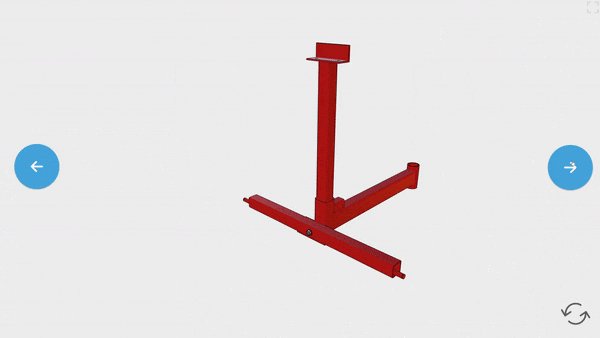
The great thing about this engine stand is that it is really straight forward to assemble, and that made replicating the steps in Cadasio very quick. By simply controlling an items visibility and position we could get a nice, and straight forward representation of how to put it together.
Once I was happy with the Cadasio project it was time to look at getting it online. There are some great tools to help modernise the way you deliver your documentation, Adobe Robohelp, Madcap Flare and Articulate to name just a few, however there is nothing stopping you just creating it in a normal website. If you search online, you will find a lot of affordable knowledgebase, help portal and documentation templates that you can use, and modify easily without having to be an expert in HTML, JS and CSS.
For the purpose of this example, I wanted a simple, one page site that was easy to manipulate and Pretty Docs fit the bill. It is made by UX designer Xiaoying Riley and is free to use as long as you keep the footer attribution link, which is fine for us as this is just an example.
Once downloaded, it was just a case of using the provided structure to put the words in, mimicking those found in the original PDF. The template made this reasonably easy with the way it was formatted. When I was happy with the text content it was time to get the Cadasio project in there.

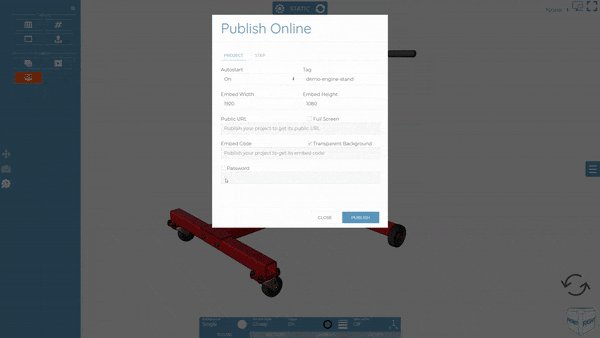
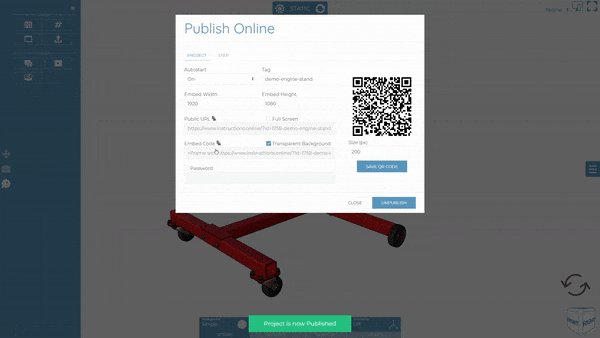
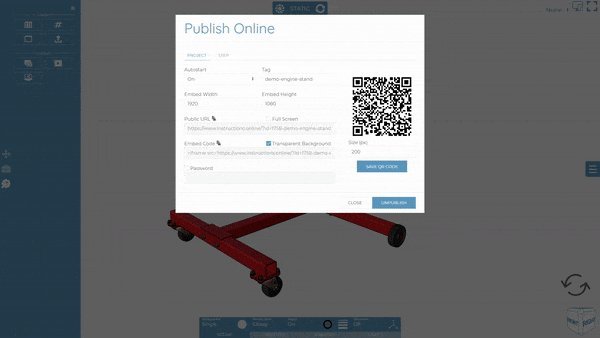
You can publish a project instantly from within the designer, making it available to share via a direct link or QR code. Both these are great if you want someone to open up the project full screen, but for this example I wanted to use the embed code so we could place it into our new website.
Conveniently, when you click the embed code it automatically copies it to your clipboard, so all I had to do was paste it into my website code editor it was there!

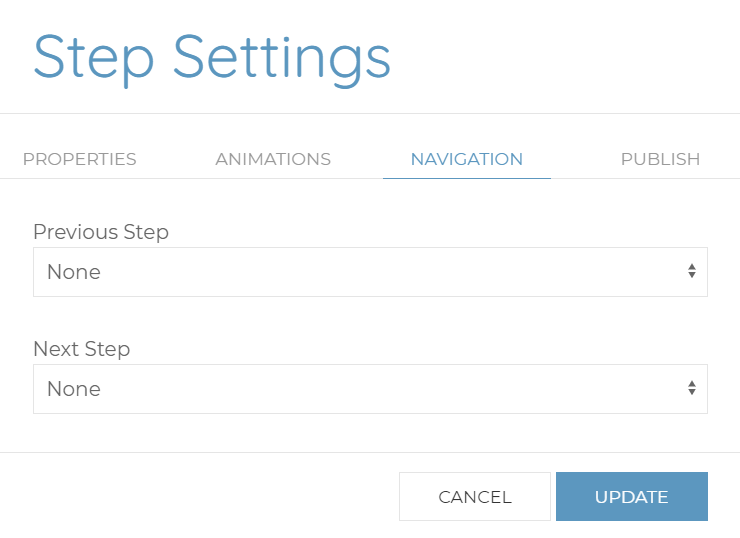
I ended up embedding the project 3 times into the page. Each embed looked at a different step in the project. To ensure the viewer did not progress into steps I did not want them to see, I used the step navigation settings so that despite the embeds all going to the same project, each only showed a step, or range of steps that I wanted.
Conclusion
This is just a really quick and simple example, showing how easy it is to integrate Cadasio into your website. The majority of time was spent creating the CAD in SolidWorks and then tweaking the HTML and CSS.
Giving your end users the ability to rotate, pan and zoom your products gives them can help them really comprehend the procedure you are trying to show. However, sometimes you may just prefer something more static. Fortunately, Cadasio has you covered as it can publish both 2D images and videos of your project! This means you could actually offer the end user 3 options to digest your material depending on their preference!
Click the image below to see the final website.


.jpg)




